Espacio negativo: Qué es y cómo aplicarlo en el diseño de logos

El espacio negativo es una parte esencial para todo buen diseño, que contribuye a definir los límites del espacio positivo. Es un elemento clave en cualquier composición gráfica. Cuando un diseñador gráfico usa el espacio negativo de una forma inteligente nos toparemos con diseños originales e ingeniosos. Además, si se usa de manera estratégica puede ser una forma muy imaginativa de aportar significado a los logos.
Aprovecharse del espacio negativo no es imposible, pero sí requiere de entrenar un poco el ojo y de bastante inspiración. Vamos a necesitar realizar una reflexión previa y trabajar la capacidad de síntesis para conseguir agrupar varios significados en una sola imagen.
Usar correctamente el espacio negativo en diseño gráfico no trata sólo de rellenar espacios con cualquier elemento. Tampoco de dejarlos vacíos sin transmitir nada en concreto. Para usar bien el espacio negativo, necesitamos aprovecharnos de las formas de nuestra composición para otorgar de más significado a nuestro diseño.
Gracias a esto, podremos conseguir más balance y armonía en nuestra composición y contribuiremos a llamar más la atención de los espectadores.
El espacio negativo no sólo está ligado al diseño gráfico. También podemos encontrar algunos fotógrafos o artistas que han sabido aprovechar muy bien este elemento en sus obras. Por ejemplo, a mí el primer nombre que me viene a la cabeza es M.C. Escher.
En este artículo voy a profundizar sobre este tipo de espacio y la capacidad que tenemos para percibir las formas dentro de él.
Índice de contenido
- El espacio como elemento visual
- Espacio positivo y espacio negativo
- El espacio negativo y la teoría de la Gestalt
- El espacio negativo en el diseño de logos
- 3 formas de aprovechar el espacio negativo en el diseño de logos
El espacio como elemento visual
Para que podáis entender bien el concepto de espacio negativo, primero necesitamos definir bien qué es el espacio cuando hablamos de una composición de diseño gráfico.
El espacio es la distancia o el área que se encuentra alrededor o entre los elementos de nuestro diseño. Cuando realizamos una composición gráfica, vamos a necesitar no sólo plantearnos qué elementos visuales queremos incorporar al marco de nuestro trabajo, sino también cómo vamos a ordenarnos dentro de la composición.
Recuerda: si eres un diseñador gráfico con poca experiencia, es muy probable que te resulte muy tentador rellenar todo el lienzo digital con recursos gráficos y otros elementos visuales, pero es muy importante que dejemos respirar a los elementos de nuestras composiciones.
Gracias al espacio, vamos a poder crear la esencia visual y el dinamismo de una composición.
Espacio positivo y espacio negativo
Podemos encontrar dos tipos diferentes de espacio, el espacio positivo y el espacio negativo. En diseño gráfico hacemos uso de estos dos espacios para generar un punto focal, marcar equilibrio y definir un estilo visual.
El espacio positivo es la parte donde recae principalmente la atención del diseño. Allá donde se incluyen las formas de los objetos que llaman la atención del espectador. El espacio positivo es la forma, objeto u otro elemento visual que nosotros identificamos dentro de la composición.
El espacio negativo, en cambio, es la parte del diseño que “no está ahí”. El resto del espacio que se encuentra entre los elementos. El espacio negativo enmarca y contiene a la composición, por lo que puede llegar a ser igual de importante para un diseño que el espacio positivo. En algunos casos puede interpretarse como «el fondo”.
En diseño gráfico se crea espacio positivo y negativo mediante la disposición y apariencia visual de las formas dentro de una composición. Recuerda que gracias al negativo se da la existencia de la forma en el positivo. Sin espacio negativo no existe el espacio positivo.

El espacio negativo y la teoría de la Gestalt
Dentro de la teoría de la Gestalt, podemos encontrar un par de ideas clave y un par de leyes o principios que están estrechamente relacionados con el espacio negativo. Por eso me ha parecido importante mencionarlo todo de nuevo en este artículo.
¿No sabes qué es la Teoría de la Gestalt? Pues si estás buscando mejorar tus habilidades en diseño gráfico, necesitas conocer esta teoría y cómo sus principios o leyes nos van a ayudar a llamar la atención de los espectadores, impactando directamente sobre la percepción.
Te dejo el artículo por aquí: La Teoría de la Gestalt y sus leyes aplicadas al diseño gráfico.
Tómate 10 minutos para leerlo con calma y ¡entenderás muchas cosas!
I. La idea clave de la Cosificación
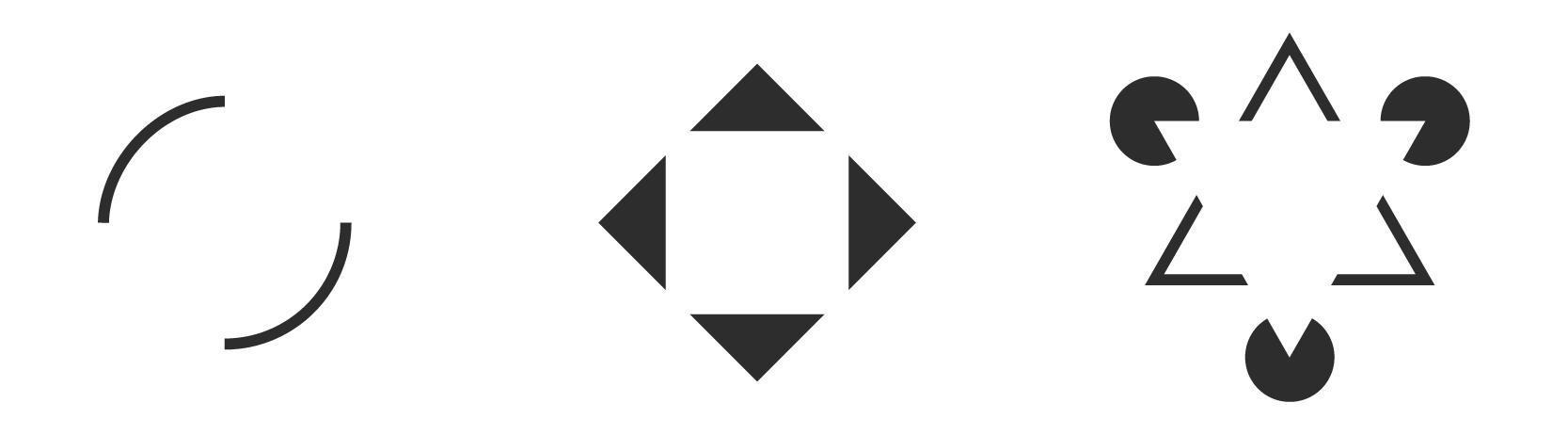
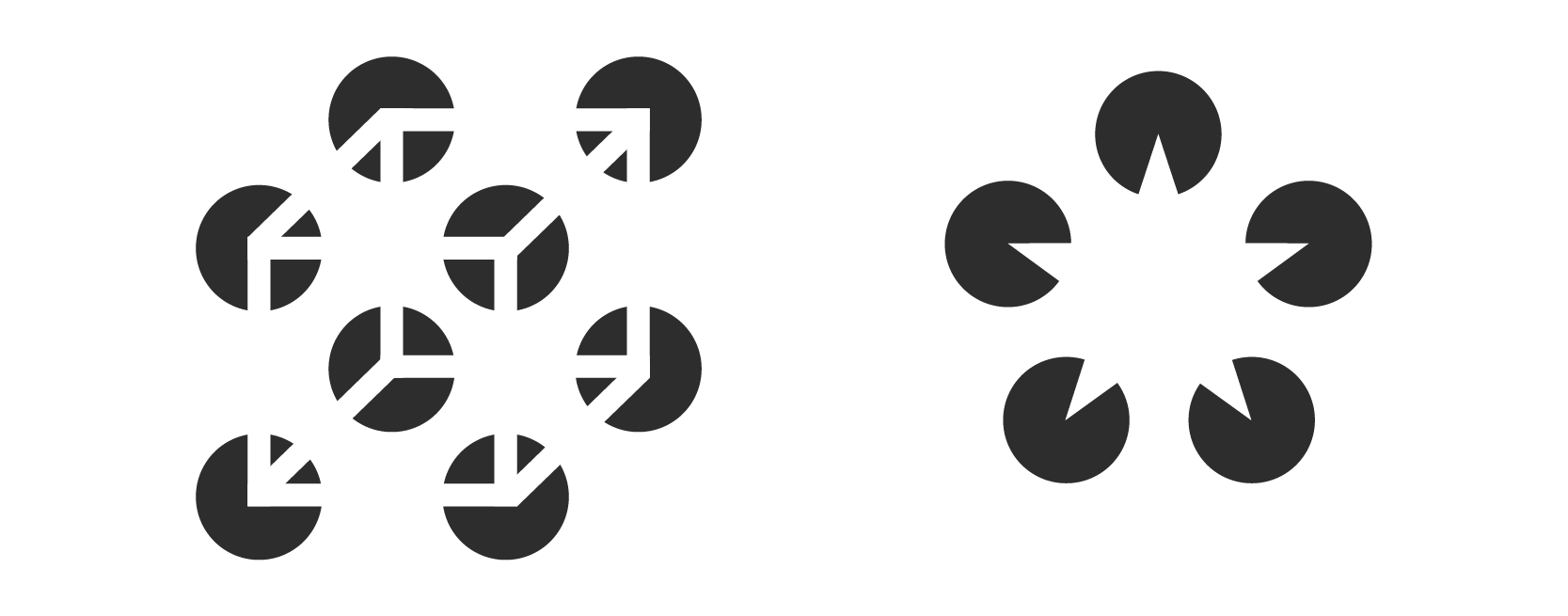
La idea clave de la cosificación reflexiona como las personas pueden reconocer objetos y otras formas, incluso aunque falten partes de ellos. Nuestras mentes hacen coincidir los estímulos visuales que estemos observando con los patrones familiares almacenados en nuestra memoria para llenar los huecos vacíos.
Aquí abajo podemos ver algunos ejemplos que representan bien la idea clave de la cosificación. En cada una de estas tres figuras, nuestra mente construye nuevas formas en el espacio negativo.

II. La idea clave de la Multiestabilidad
La multiestabilidad es una idea clave que reflexiona cómo la gente puede interpretar objetos ambiguos en más de una forma con bastante frecuencia. Nuestras cabezas van de un lado a otro buscando cuál la forma acertada.
El ejemplo más conocido para demostrar la idea clave de la multiestabilidad, sería la famosa ilustración desarrollada por Edgar Rubin. Al espectador se le presentan dos formas, que puede valorar como dos rostros enfrentados o un jarrón. Todo dependerá del punto de vista subjetivo de quién la observe.

III. El principio de cierre
Según la teoría de la Gestalt, cuando percibimos una figura que no está cerrada o delimitada por líneas, nuestra mente tiende a transmitir una sensación de cierre o de forma completa porque las formas cerradas se perciben como formas más estables. Por tanto, tendemos a cerrar o completar las formas abiertas porque buscamos otorgarles más estabilidad.
Nuestro cerebro trabaja por rellenar la información que falta. El principio de cierre es una técnica muy recurrida en el diseño de logos.

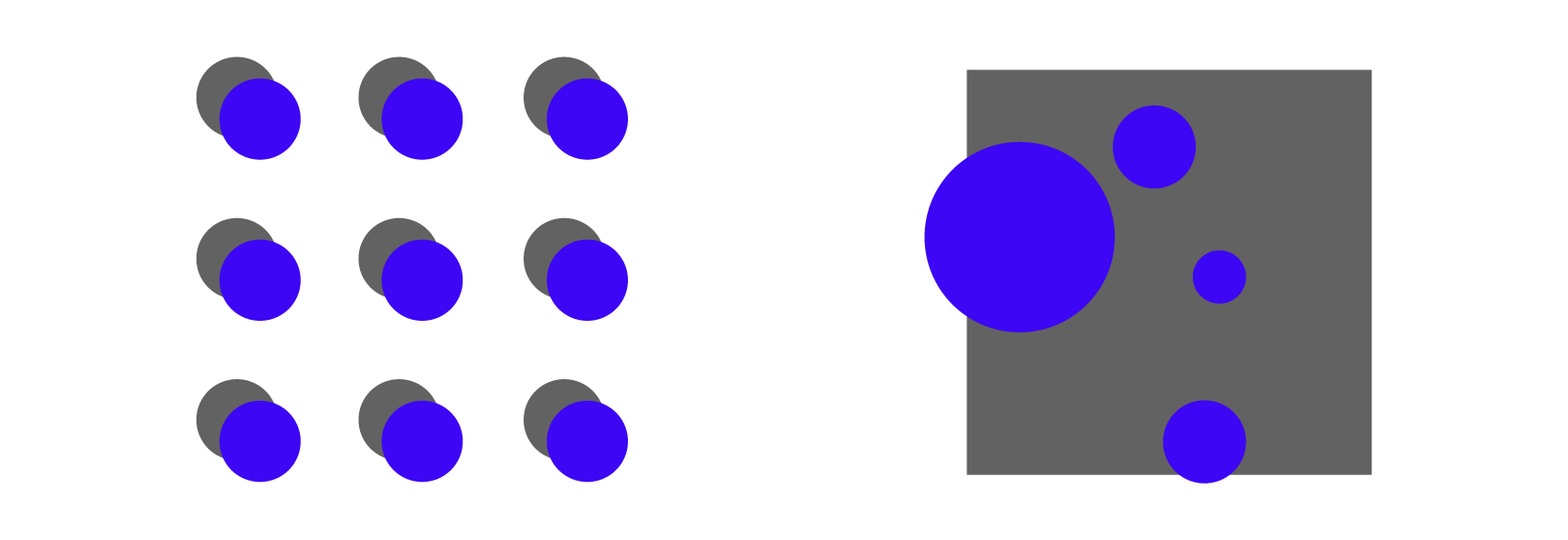
IV. El principio de figura y fondo
El principio de figura y fondo es muy similar al principio de cierre, porque como éste aprovecha también la forma en que nuestra cabeza procesa el espacio negativo.
Este principio reflexiona sobre cómo el ojo humano tiende a observar un objeto separado de lo que le rodea.
Nuestra mente no va a ser capaz de interpretar un objeto como figura y como fondo al mismo tiempo.

El espacio negativo en el diseño de logos
Diseñar un logo que use el espacio negativo correctamente puede contribuir a que éste impacte, a que llame la atención y sea más memorable. Cuando se hace bien, este espacio añade más profundidad y más perspectiva al logo de la marca.
El espacio negativo se aplica con mayor frecuencia al diseño de logos porque nos permite añadir de más significado al logo. Además también puede contribuir a la síntesis gráfica.
¿Qué quiero decir cuando hablo de síntesis gráfica en el diseño de logos?
Con síntesis gráfica me refiero a la capacidad de simplificar las formas para otorgarles una mayor fuerza expresiva y una comunicación más clara. Se trata de un proceso de reduccionismo y minimalismo, que usamos en el desarrollo de un logo y que nos facilitará cumplir también con la característica de simplicidad.
Los logos que mejor se aprovechan del espacio negativo son los logos que lo usan de manera creativa dentro de una forma, símbolo o letra, para crear una imagen completamente nueva.

¿Cómo puedo hacer uso del espacio negativo en mi logo?
Pasar a usar el espacio negativo correctamente no es algo que se adquiera de la noche a la mañana. Como os he indicado antes, necesitamos entrenar un poco el ojo y la cabeza. Te puede ayudar repasar conscientemente todos los espacios alrededor de las diferentes formas del logo. Valora qué diseños podrían encajar dentro de estas formas, pero estudia siempre qué valores puedes comunicar aportándolos al espacio negativo. El uso de este espacio debe estar justificado a nivel de significado.

3 formas de aprovechar el espacio negativo en el diseño de logos
Dar con una correcta solución para aprovechar el espacio negativo no siempre es fácil, pero existen algunas formas que a los diseñadores gráficos nos gusta implementar en el diseños de logos.
Eso sí, es importante que estudiemos siempre la escalabilidad del logo. Recuerda que un buen logo debe ser reproducible a cualquier tamaño y adaptable a varios formatos. Y no podemos olvidarnos de la legibilidad. Por lo tanto si hacemos uso del espacio negativo, necesitaremos garantizar que no se ven afectadas ni la escalabilidad ni la legibilidad del logo.
Aquí te dejo un artículo para que puedas conocer: las 7 características para diseñar un buen logo hoy en día.
Vamos a ver las 3 formas que solemos utilizar los diseñadores gráficos para aprovecharnos del espacio negativo en el diseño de logos.
1. Dentro del logotipo
La primera forma parte desde una marca denominativa. Se incorporan símbolos o pequeñas formas relevantes a la marca dentro de la tipografía del logotipo. Se hace uso del espacio negativo dentro de las diferentes combinaciones de letras o de las contraformas (áreas de espacio dentro de las letras).
Un ejemplo que ya he mencionado otras veces y que representa el uso correcto del espacio negativo dentro de un logotipo es el logo de Fedex. Entre la E y la X se forma una flecha.

2. Dentro o alrededor de un carácter tipográfico
También podemos llegar a diseñar un logo combinando una sola letra con el espacio negativo. Normalmente se usa la primera del nombre de la marca claro, para favorecer la pregnancia y el recuerdo del nombre.
Se mantiene la letra en el espacio positivo y se busca otorgar de más significado al logo desde el espacio negativo.

3. Dentro de un símbolo
Un símbolo dentro de otro símbolo. No necesitamos tipografía para poder hacer uso del espacio negativo de forma correcta. Podemos combinar dos formas diferentes para crear un único símbolo.
Tan sólo nos hace falta ingenio.
Valora cómo podemos combinar dos ideas y mantenerlas separadas de forma correcta. Los espectadores quedarán atrapados en el logo tratando de descifrar el mensaje que hay detrás. Valorarán el ingenio y cómo hemos visto se favorecerá su recuerdo.
Aquí os dejo algunos otros ejemplos de logos que hacen uso del espacio negativo desde sus símbolos.







Esto me enseño mucho gracias al consejo para dominar las tipografias🤝🤝🤝🤝 gracias al seño que lo hico
Gracias, buen artículo, pero el logo de myfonts no creo que entre dentro de la categoría de espacio negativo. En eso caso simplemente se adaptan las letras “M” e “y” para que se asemejen a una mano.