Imágenes vectoriales y Mapa de Bits: Qué son y cuáles son las diferencias

Existen dos tipos de imágenes diferentes: las imágenes vectoriales y las imágenes mapa de bits. Ambas tienen sus ventajas y también sus limitaciones, pero los dos formatos pueden usarse para imprimir nuestras creatividades. ¿Cuál es la diferencia entonces? Aquí te lo explicamos con detalle.
Las imágenes mapa de bits, también denominadas bitmaps o imágenes rasterizadas, están formadas por un grupo de diminutos píxeles. Desde cierta distancia, estos píxeles parecen unirse formando una imagen clara. Los mapa de bits no cuentan con límite y pueden llegar a ser muy complejos. Sin embargo, cuando aumentamos la imagen pasado su tamaño original éste va perdiendo calidad y pueden comenzar a notarse los píxeles. Las fotografías son el tipo más común de mapa de bits. Las extensiones de archivo mas comunes que almacenan este tipo de imágenes son: JPEG, PNG, TIFF o PSD. La aplicación más conocida para crear o editar imágenes rasterizadas es Adobe Photoshop.

Las imágenes vectoriales están formadas por «vectores» o fórmulas matemáticas. Se trata de un formato muy simple, pero también algo limitado en el volumen de detalles que podemos incluir. A diferencia de los mapa de bits, las imágenes vectoriales pueden ampliarse sin límite y sin perder la más mínima calidad de impresión. Los logos y las tipografías son los vectores más comunes. Las extensiones de archivo más comunes para almacenar las imágenes vectoriales son: EPS, AI, PDF y SVG. Y la aplicación más común para crear o editar imágenes vectoriales es Adobe Illustrator.
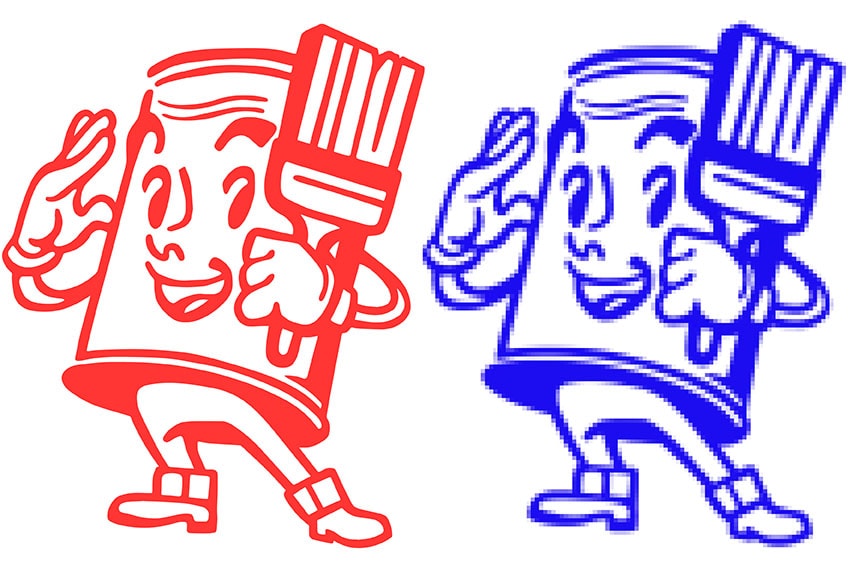
Una forma fácil de distinguir en Adobe illustrator entre imágenes vectoriales y mapa de bits es usar la «Vista por contornos». Con esta vista se visualizan sólo los contornos de las imágenes vectoriales o trazos, como puede verse en la imagen de abajo.

A la hora de imprimir lo más idóneo es siempre entregar una imagen en vectorial, pero a veces el nivel de detalle de este tipo de imágenes no es suficiente, o no se dispone de todo el material en imágenes vectoriales. Si se da esta situación, habría que garantizar que las imágenes mapa de bits que se entregan cuenten con una alta resolución, de por lo menos 300ppp si queremos contar con una alta calidad de impresión y evitar sustos cuando recibamos la creatividad impresa.
¿Por qué es importante distinguir entre imágenes vectoriales y mapa de bits?
Imaginemos que contamos con el logotipo de la empresa en una imagen mapa de bits de tamaño 200x200px. Sabemos que podemos hacer esa imagen más pequeña, pero no hay forma de aumentar las imagenes rasterizadas sin disminuir la resolución o pixelar la imagen por completo. Puede que no distingas muy bien las diferencias entre imágenes mapa de bits de baja o alta calidad, pero cuando imprimas una imagen de baja calidad el resultado será notorio.
Ahora imaginemos que tenemos el logotipo de la empresa en una imagen vectorial de 200x200px. Debido a que las imágenes vectoriales están compuestas de fórmulas matemáticas o vectores, podemos aumentar su tamaño todo cuanto queramos y la creatividad nunca disminuirá su calidad. Para que os hagáis una idea, partiendo de ese logo vectorial de 200x200px de tamaño, podríamos sacar una lona para cubrir un edificio entero.

Esta diferencia hace que las imágenes vectoriales sean preferiblemente la opción a tomar. Sin embargo, hay ocasiones donde las imágenes de mapa de bits pueden ser mejor opción. Por ejemplo, las fotografías son siempre mapa de bits. Es posible convertir una imagen mapa de bits en una imagen vectorial, pero durante el proceso siempre hay una pérdida de detalle.
Es importante distinguir bien entre imágenes vectoriales y mapa de bits, para escoger siempre el mejor formato a usar para las imágenes que conformen nuestra creatividad. Si por ejemplo queremos incluir en la portada de una libreta personalizada con Imborrable, una fotografía o un dibujo realizado con Procreate con mucho detalle, ambas imágenes tendrían que incluirse como imagen rasterizada o bitmap. En este caso habría que garantizar que las imágenes se introducen en el arte final con el tamaño y la resolución adecuados para obtener un resultado de impresión óptima. Otras imágenes como textos o logotipos, recomendamos siempre introducirlos trazados como imágenes vectoriales.
Gracias a programas de diseño como Adobe illustrator es posible convertir una imagen vectorial en un mapa de bits y al contrario, aunque éste último escenario siempre acarrea una considerable pérdida de información.
Si cuentas con alguna duda sobre qué tipo de imagen usar para la creatividad que compartirás con Imborrable, no dudes en ponerte en contacto con nosotros. Estaremos encantados de echar una mano.
Una vez más, si eres de los que prefiere que se lo cuenten a leerlo, no dejes de visitar nuestro canal de YouTube, donde hablo y reflexiono sobre diseño gráfico en profundidad.




Artículos relacionados
Combinar tipografías: 7 consejos para acertar en diseño gráfico
Jerarquía visual: qué es y cómo aplicarla bien
Monogramas: qué son y 7 consejos a la hora de diseñarlos
Paleta de colores: como crear una y qué tener en cuenta
Cómo presentar una marca a un cliente
Mockup: qué es y para qué se usa en diseño gráfico