10 consejos tipográficos para dominar las tipografías
Cualquier diseñador gráfico que se tercie va a necesitar dominar y visitar en algún momento el maravilloso universo de la tipografía. En este artículo encontrarás una serie de consejos tipográficos prácticos que nos ayudarán con su uso.
La tipografía es un elemento visual del diseño gráfico que toma siempre mucho protagonismo en nuestras composiciones, porque entre otras cosas sustenta una buena parte del mensaje que queremos comunicar.
Por eso, para evitar imprevistos con las tipografías puede ser positivo que sigamos, en la medida de lo posible, una serie de consejos tipográficos prácticos de cara a su uso.
Algunos de estos consejos están muy ligados con los errores que cité en el anterior artículo 13 errores tipográficos que debes vigilar no cometer. Así que, si eres lector fiel de mi blog, seguro que no te cogerán por sorpresa.
Índice de contenido
- Limita el uso de las tipografías
- No descuides la jerarquía visual
- Asegura la legibilidad del texto
- Ten presente su forma y tamaño
- Cuidado con el kerning
- Usa bien las mayúsculas
- Utiliza buenas familias tipográficas
- Ten en cuenta la personalidad tipográfica
- Alinea por defecto a la izquierda
- Haz uso de las ligaduras
10 consejos tipográficos prácticos para usar correctamente las tipografías
Una serie de consejos prácticos que, desde mi punto de vista claro, podemos valorar seguir para hacer uso de las tipografías en nuestras composiciones. Aunque recuerda que, como todo, habrá que valorar cada caso y su contexto.

1. Limita el uso de las tipografías
No me canso de repetirlo este consejo tipográfico.
No debemos utilizar muchas tipografías diferentes en nuestra pieza de comunicación o de lo contrario nos arriesgaremos a que nuestro diseño luzca como el de un principiante.
Puedes comenzar combinando un par de tipografías y más adelante si lo ves indispensable puedes plantearte incluir una tercera. Recuerda que si abusamos de tipografías diferentes en una misma creatividad, podemos llegar a cargar bastante la composición, interfiriendo una vez más en su legibilidad.
2. No descuides la jerarquía visual
La jerarquía visual consigue guiar al ojo del espectador para una correcta lectura del texto. Para lograr establecer una jerarquía visual con las tipografías nos ayudamos del tamaño, del interletrado (tracking) y de las variables tipográficas (peso, ancho e inclinación). Todo puede contribuir a establecer una jerarquía para guiar al ojo a navegar por la composición.
Así que cuando vayamos a realizar un diseño con ayuda de tipografías, recuerda valorar siempre la jerarquía visual. Te puede ser útil hacerte la siguiente pregunta, ¿qué texto o información es lo que quieres que se lea primero?
Gracias a la jerarquía vamos a poder aclararle al usuario que es lo menos y más importante de nuestra pieza de comunicación. Escoge por tanto una tipografía o familia tipográfica que nos permita hacer uso de las variables tipográficas, para que podamos marcar partes del texto con negrita o cursiva, y contribuir así a la jerarquía visual.
3. Asegura la legibilidad del texto
No hay mejor consejo tipográfico. Siempre que usemos tipografías necesitamos asegurarnos de que todo contribuye con su legibilidad. Reflexiona por un lado la tipografía escogida y su morfología (su forma). Valora si se puede leer correctamente y también si cuenta con suficiente contraste con el fondo.
Por otro lado, si el texto va a acabar reproducido sobre diferentes soportes y tamaños, ¡no te olvides de la escalabilidad! Vigila que el texto se mantiene legible pese a que se reduzca o amplíe su tamaño.
4. Ten siempre presente su forma y tamaño
Considera la forma de la tipografía y el tamaño de los textos. Dependiendo de dónde esté destinado el texto necesitaremos asignarle un tamaño u otro. Por ejemplo, para textos de avisos legales es normal que el tamaño no supere nunca los 5 o 6 puntos. Para bloques de texto a nivel editorial, que van a ser leídos a una distancia corta, utilizaremos tamaños que van desde los 8 hasta los 11 puntos.
Otro ejemplo, si utilizamos una tipografía que es alta y condensada, podremos incluir más caracteres en un espacio pequeño que con una tipografía regular.

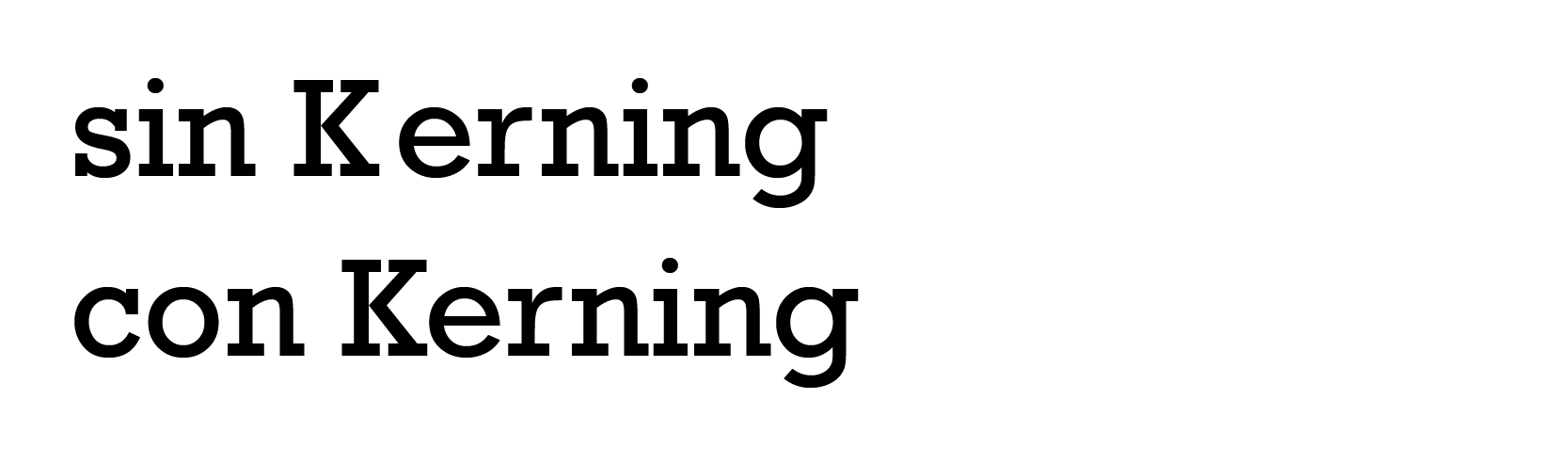
5. Cuidado con el Kerning
Y por supuesto, en una lista de consejos tipográficos no podía dejar de mencionar el kerning.
El kerning es la separación que existe entre pares de caracteres. Cuando hagamos uso de tipografía para titulares u otros escenarios especiales como en el diseño de logos, es importante vigilar el kerning. Si es necesario alteraremos los espacios para lograr que la palabra cuente con más armonía.
6. Usa bien las mayúsculas
Aquí va otro consejo tipográfico que igual no te habías planteado. Con la llegada de las redes sociales y el uso de las apps en los últimos años, escribir en caja alta o mayúsculas para resaltar conceptos o palabras se ha convertido en una práctica común.
En un mal vicio si me preguntas a mí.
Debes saber que en un uso más informal, las mayúsculas pueden resultar agresivas e interpretarse como elevar el tono de voz. Usa las mayúsculas siempre de forma moderada y con un propósito. Por ejemplo, puedes escribir los títulos en mayúsculas para contribuir con la jerarquía visual de tu composición. En cambio, hacer uso de las mayúsculas para los párrafos de texto puede acabar dificultando su lectura.

7. Utilizar buenas familias tipográficas
Las familias tipográficas son tipografías que cuentan con diferentes versiones con las que poder trabajar. Todas tienen una serie de características y un estilo común. Por eso logramos identificarlas como de una misma familia.
Una familia tipográfica incluye tipografías con diferentes variables tipográficas (peso, ancho o inclinación): tipografía delgada, negrita, ultanegrita, cursiva, condensada, etc. Esto nos permite contar con más libertad para establecer una correcta jerarquía visual o para contrastar conceptos o palabras.

8. Ten en cuenta la personalidad tipográfica
Todas las tipografías pueden evocarnos emociones. Al conjunto de sensaciones que nos pueden transmitir se le denomina como personalidad tipográfica. Las tipografías pueden ser alegres, serias, informales, elegantes.
Por ejemplo, si utilizamos una tipografía de palo seco alta y estrecha, es muy probable que esta nos transmita elegancia. Si utilizamos tipografías redondeadas o gruesas sin serifa éstas se mostrarán más joviales y divertidas. En cambio, las tipografías manuscritas o con ornamentación pueden llegar a transmitir celebración o fantasía.
Pero si quieres aprender más acerca de la personalidad tipográfica no te pierdas el artículo donde desarrollo con más detalle este concepto: Psicología tipográfica: qué es y qué debemos tener en cuenta.

9. Alinea por defecto hacia la izquierda
Otro de los consejos tipográficos que merece la pena valorar cada vez que usemos tipografías. Siempre que te sea posible evita alinear el texto al centro, o la alineación justificada. Sabemos que puede resultar tentador hacer uso de la alineación centrada, porque se trata de una alineación simétrica, pero debes saber que esta alineación dificulta la lectura.
Al leer con este tipo de alineación, nuestros ojos deben esforzarse para averiguar dónde comienza la siguiente línea de texto. En cambio con la alineación a la izquierda, el ojo sabe exactamente donde comienza cada línea nueva de texto. Con la alineación a la izquierda, nuestro ojo va a formar en el borde izquierdo del texto una línea imaginaria. Gracias a ella podrá encontrar el principio de cada línea de texto, manteniendo la conexión con la lectura del párrafo.
Por otro lado, muchos diseñadores gráficos tienen predilección por la alineación justificada. Aunque visiblemente nos resulte más ordenado, este tipo de alineación ocasiona espacios irregulares entre las palabras y dificulta una vez más la lectura del texto.
Así que recuerda, siempre que te sea posible, haz uso de la alineación a la izquierda o a la derecha para los textos.
10. Haz uso de las ligaduras
En tipografía las ligaduras son glifos que contienen parejas o tríos de caracteres. Se diseñan para que cuenten como una unidad a la hora de escribirlas con la tipografía.
En su momento, las ligaduras se originaron por la necesidad de economizar el esfuerzo manual, cuando aún no existía la mecanización de la escritura. A día de hoy pueden usarse también para otorgar un valor estético al texto. Otorgarán más armonía y fluidez a la palabra.

- Garfield, Simon (Autor)
Espero que estos 10 consejos tipográficos te ayuden a reflexionar y dominar las tipografías en tus composiciones de diseño gráfico. ¿Crees que me he dejado alguno por el camino? Déjamelo en los comentarios.







Artículos relacionados
Combinar tipografías: 7 consejos para acertar en diseño gráfico
Jerarquía visual: qué es y cómo aplicarla bien
Monogramas: qué son y 7 consejos a la hora de diseñarlos
Paleta de colores: como crear una y qué tener en cuenta
Cómo presentar una marca a un cliente
Mockup: qué es y para qué se usa en diseño gráfico